
Is your WordPress contact form taking up too much space on your page? See how to slide in your contact form with the click of a floating button.Forms are amazing right?


They look great & have more functionality than you could have imagined. Forms built with Formidable can take orders in your shop, upload properties to your real estate website, and create guest posts in your blog. There's no downside. As long as you have enough space to display your forms.
Add Form To Wordpress Page
Add Contact Form 7 to a WordPress page. After the initial setup of Contact Form 7 you will need to add it to your page or post before your visitors can see it. Log in to WordPress. On the left navigation bar, click Contact. In the list of forms, locate the Shortcode column for your form. Copy all of the text, including the square brackets.
Visual space is a premiumIn this new connected world, there's barely a device that isn't connected to the internet. Not just your smartphone, tablet and PC anymore. Now you can buy an, or browse the latest news. (Not your microwave—that's fake news!)Your form has to look great on a massive variety of screen sizes, especially small phone screens. Add a Contact Form Slider to save spaceHow do you get your forms to display prominently where you need them, without overwhelming the layout on a small screen?In this short tutorial, I'll show you one of my favorite plugins to use in conjunction with Formidable. It's called.This simple but effective plugin adds a floating contact button to the side of your screen. When the button is clicked, a panel slides out to display your form.
So the screen space is only used when it is required!Let's get started. Step 1: Build your WordPress contact formI'm going to assume that you already know how to, so there is no need to go into detail about that. Just bear in mind that the contact slider is probably not suitable for large, overly complex, or multi-page forms.This solution is great for and other short forms like customer feedback, product inquiry, or contact forms. If you want to push the limits, be sure to check the result on a variety of devices and screen sizes to make sure it displays properly.
Step 2: Install WP Contact SliderSimply go to your WordPress dashboard, click on the plugins tab, and search for WP Contact Slider. Then install and activate it. It's free, so there's no registration/payment or even signup to use it.Or you can and upload it to your site. Step 3: Add your contact form shortcode into the sliderAfter you install WP Contact Slider, a new menu item will appear in your WordPress dashboard. Select WP Contact Slider Add New Contact Slider to continue.At the bottom of the page you'll see the Shortcode box. Simply enter your Formidable Forms shortcode here, and leave the Type option set to 'none' since Formidable shortcodes do not require any special treatment or formatting.You can also select the posts and pages where you would like the button to appear. Select the screen placement (right or left), and decide if you'd like the button included on small screens.Once you choose your preferred options, click 'Update'.
Then visit your site to make sure that the slider button is loading correctly. Step 4: Choose eye-catching colors for your slider buttonWhile you want to free up valuable screen space, you don't want to hide your form completely. Set a bright and eye-catching color scheme for your button that compliments the style of your site.Personally, I often go for a primary color as the background with white text. I find this looks great even on small screens.That's it. In fewer than 10 minutes, your beautiful WordPress contact form is accessible in a prominent position on every page and post of your website, without sacrificing loads of screen space. Add a contact form slider to your website today! Step 5: Share the loveWe know a lot of work goes into building, maintaining, and supporting a WordPress plugin.
So when we come across a developer offering something like this for free, the least we can do is say 'thank you'!Pop over and, and let the developers know you appreciate their efforts! Good reviews are very encouraging and result in better support and more motivated developers.While you're at it, too. We love 5-star reviews!
About Nathanael Jones.
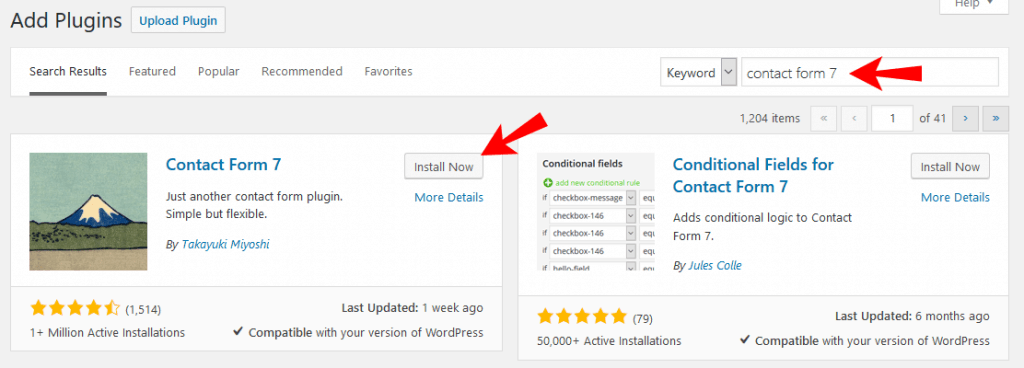
In this tutorial, we will show you how to add a perfectly functional contact form on your newly created website.There are 3 easy steps to follow, plus a verification process – after the installation is in place.Step 1: Install a Contact Form plugin (e.g. Contact Form 7)Make sure you are in the WordPress admin dashboard.Plugin Installation:Go to Plugins - Add New - Search for “Contact Form 7”. Press Install Now. After the installation is finished, press Activate.Now the Contact Form 7 plugin is installed and active on your website.Configuring the contact form fields:You are still in the WordPress Admin dashboard. In the left-hand menu, a Contact section appears after the plugin installation.
How To Add Contact Form In Wordpress Pages
Click on Contact. Then click on Contact Forms.You are given a shortcode, under this form: contact-form-7 id=”127″ title=”Contact form 1″Keep it, as you will need it later.Next, you will be led to the editing options for your new contact form. Click Edit:In editing mode, there are several fields you can customize, according to your needs:Form tab – here, you are customizing the fields you want to display in the contact formMail tab – Here, you can set the recipient mail to a professional address (not a Yahoo or Gmail email address). This professional email address will look something like this:Messages tab – Here, you can customize the text that appears to the users when the message was successfully sent, or when the message failed to send, etc.Now let’s go to the theme customizer and set the placeholder for the newly created Contact Form. Step 2: Add a contact section within the webpageIn the WordPress Admin dashboard, go to Appearance - Customize - One Page Express customizer.Next, go to Page Content - Manage Page Sections - Add Section.Search for a pre-defined contact section within the list of content sections available, then click Add Section:Place the mouse on the name of this content section (Contact) and you will be directed to the respective area in the customizer preview. Step 3: Link the contact section to the Contact FormClick on the pencil inside the placeholder for the contact form, and you will be required a 3 rd party form shortcode.This time, you need the shortcode you saved earlier. In our case, the shortcode is: contact-form-7 id=”127″ title=”Contact form 1″Simply copy and paste it into the required section:Click Apply Changes.Here you are!
Wordpress Add Contact Form
The contact form has been put in place:All that is left to do is customize the title of the contact form and any additional text on the right (in this case). Simply click the pencil icon inside each sub-section and start editing the text:Step 4: Perform a verification to check that everything works okTo quickly check that the contact form is working, fill in the form and press Send Message.Check your inbox, to see if you have received a message from the contact form in the website.
